備忘用プラグインメモです。
外部リンクの文字の横に、自動で矢印アイコンを付けてくれる、便利なプラグインです。

外部リンクの目印に、矢印みたいなアイコンを付ける
このプラグインを使うと、こんな風↓に、テキストリンクの横(右側)に自動的にアイコンが付きます。
LINKYahoo! JAPAN
インストールした後、ダッシュボードの設定>External Linksで、「Add Icons」にチェックを入れると、アイコンが表示されるようになります。
細かい条件設定なども可能ですので、詳しくはこちらの記事を参考に!
[WordPress] 外部リンクに自動でアイコンをつける「External Links」プラグイン
矢印アイコンの変更方法
ふと思ったんですけど、この矢印アイコンて変えられるのかな?
ということで調べてみました。
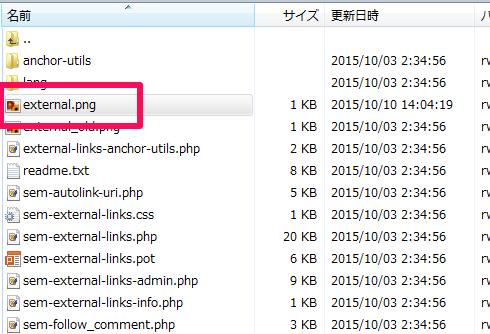
矢印アイコンは、画像がPluginのフォルダに格納されていました。
このアイコンを別のアイコンに置き換えれば、変更できました!
サイズは10×10ピクセルのものであれば大丈夫そうです。
代わりのアイコンを用意して、「external.png」に名前を変更し、FTPソフトなどでアップロードします。
私は念のため、先に元のアイコンの名前を「external_old.png」と変更して、残しておきました。

かと言って、あんまり変なアイコンにすると、ユーザーには何のマークかわからなくなってしまいます。
私はこの中から選んでみました。
色を変えるだけでも雰囲気が変わるので、サイトのイメージカラーに合わせて変えてみるのも良いですね!
LINK100 External Link Icons (PNG, PSD) | Vector Icons
アフィリエイトリンクにアイコンを手動で付ける
自動的に外部リンクにはアイコンが付くようになりましたが、アフィリエイトリンクにはアイコンが付かない場合があります。
私が試した限り、具体的にはバリューコマースとアクセストレードのテキスト広告にはアイコンが表示されませんでした。(A8netのテキスト広告には表示されました)
aタグに下記のclassを追加して、強制的に表示することも出来ます。
class="external external_icon"
ただし、広告タグを改変を加えることになりますので、自己責任でご利用くださいませ。
個別に矢印アイコンを表示しない方法
矢印を表示させたくない場合は、個別に表示しないようタグで設定することも出来ます。
例えば、「テキストリンクには表示したいけど、リンクボタンには表示したくない」というような場合です。
↓こういう時は、表示したくないですよね。
その場合は、aタグの中に下記のclassを追加すれば、個別に非表示にすることが出来ます。
class="no_icon"
こちらも、広告タグを改変を加えることになりますので、自己責任でご利用くださいねー!
SNSボタンなど、ドメインごと表示しない設定をする方法
記事下のSNSボタンなどの横にも矢印が出てしまうと、ちょっと格好悪いです。
この場合は、1つずつ個別に非表示にするよりも、ドメインごと指定して、表示しない設定にしたほうが早いですね。
「このドメインには矢印を表示しない」という設定です。
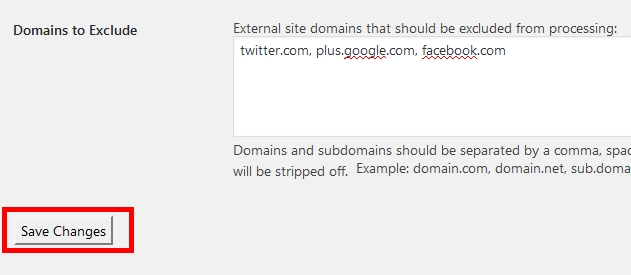
WordPressのダッシュボードから、「設定>External Links」と進みます。
設定画面の一番下に「Domains to Exclude」という項目があります。
入力枠の中に、非表示にしたいドメインをカンマ区切りで入力しましょう。

例としてSNSを入れてありますが、何のドメインでも大丈夫です。
入力したら、設定を保存するボタンを押して完了です。