WordPressの過去記事をTwitterに自動投稿してくれるプラグインは、色々あります。
私は、プラグイン自体の設定が簡単なことと、Twitterカードに対応したテーマならサムネイル付きで投稿できるということで、「Revive Old Post」を設定してみました。
過去記事のタイトルとURLを、指定した時間ごとに自動投稿してくれます。
プラグインの設定自体は難しくないのですが、Twitterと連携設定をするには「APIキー」を取得する必要があります。
その方法が、以前に比べて面倒になっていたので、まとめてみました。
何が面倒って、英語のページで入力しないといけないことと、携帯電話番号の認証が必要なこと。
でも、英語は良い入力例を見つけたので、順番通りに設定すれば大丈夫だと思います!
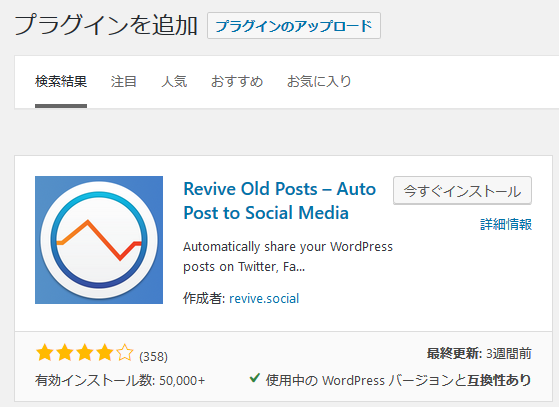
プラグイン「Revive Old Post」をインストール
プラグインの新規追加画面で、「Revive Old Post」を検索。
インストール後に、「有効化」を押します。

「Revive Old Post」の設定
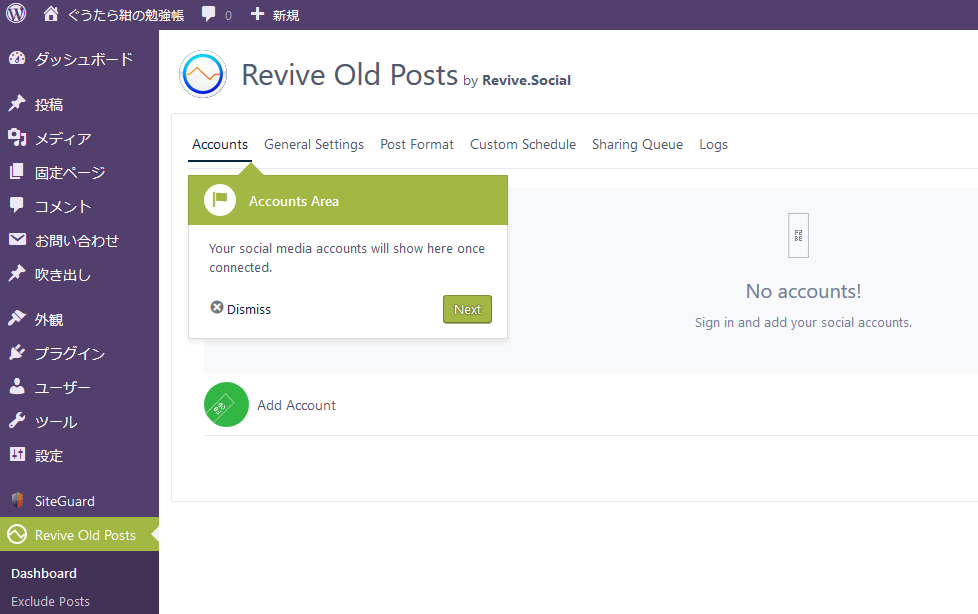
WordPressの管理画面の左側(ダッシュボード)に表示されるので、ここから設定をしていきます。
Twitterアカウントの追加
まずは、記事を自動投稿したいTwitterアカウントをプラグインに設定します。
Twitterアカウントは取得済みという前提で説明しますので、まだの方は取得してログインしておいてくださいね。
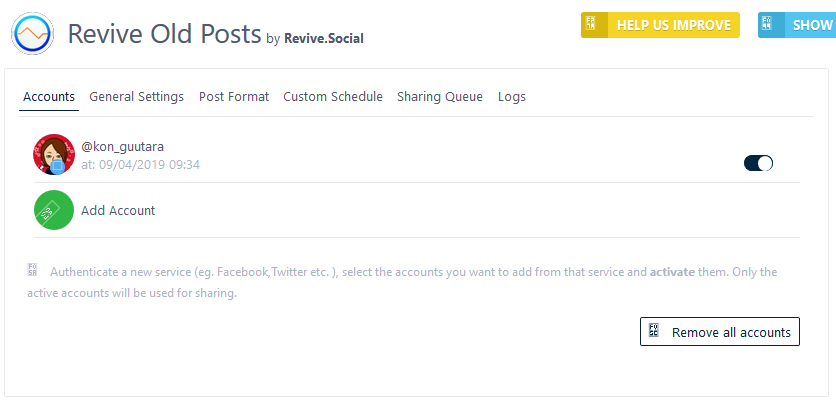
何もアカウントが設定されていない状態の画面。

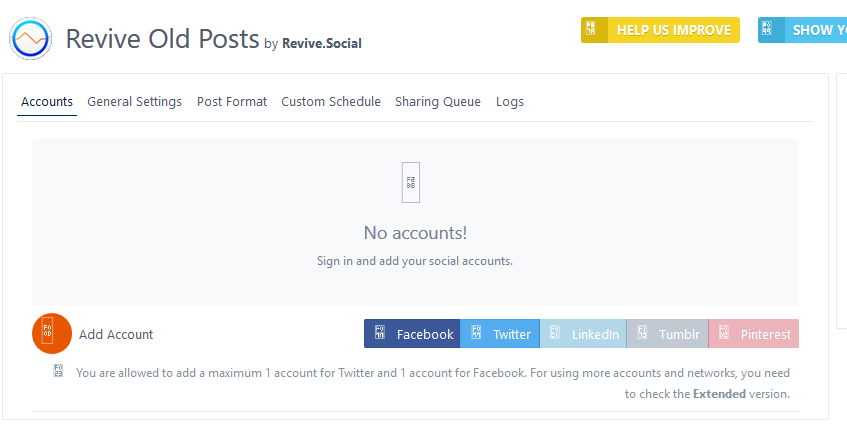
「Add Account」という緑色のアイコンをクリックし、どのSNSと連携するか選択します。
今回はTwitterの設定をしたいので、Twitterのアイコンをクリック。

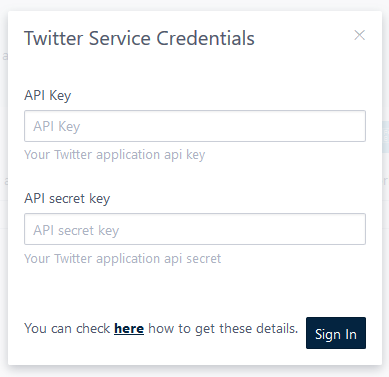
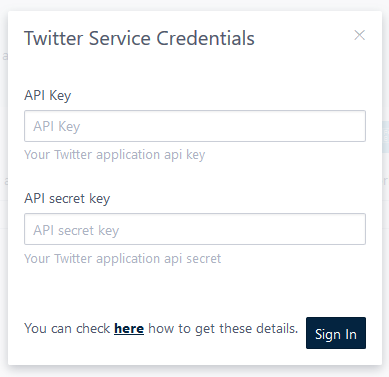
すると、Twitterの「API Key」と「API secret key」を入力する画面が表示されます。
Twitterとの連携設定をするためには、この2つのキーが必要で、これはTwitter側で発行してもらう必要があります。
面倒ですが、Twitter連携をする場合は、他のプラグインでも同じ手順でAPIキーを取得する必要があるので、避けて通れない道なのです…。
(要らないプラグインもあるかもしれませんが)

TwitterのAPIキーを取得する手順
一旦、WordPressの画面から離れて、下記のTwitterのページからAPIキーを取得していきます。
英語なので、うわぁ~と思ってしまいますが、頑張りましょう!
LINKhttps://developer.twitter.com/en/apply/user
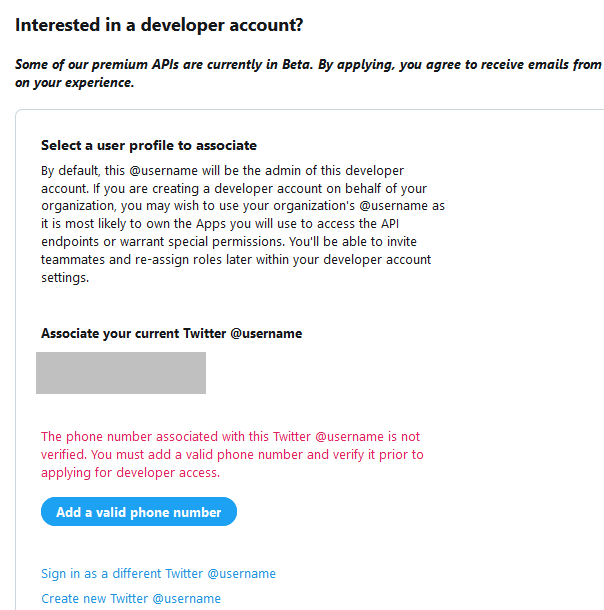
まず、電話番号の設定をしていない場合は、電話番号認証を促す画面が表示されます。
グレーで隠した部分に、今回APIキーを発行するTwitterアカウントのアイコンとIDが表示されます。
(別アカウントでキャプチャを撮ったので隠してあります)

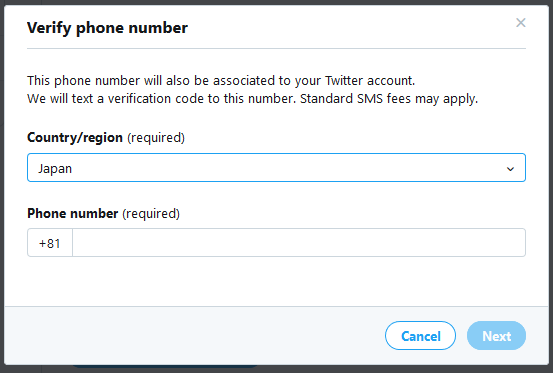
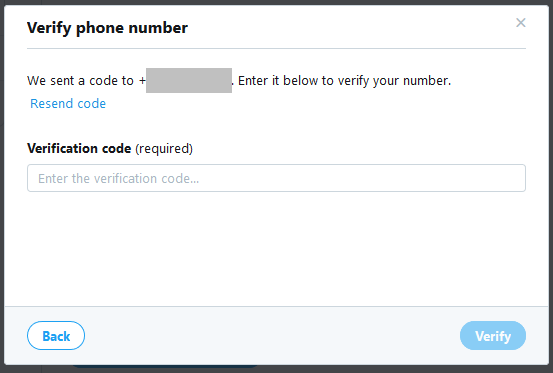
国と携帯電話番号を入力すると、携帯のショートメール(SMS)に認証コードが届きます。

それを「Verification code」欄に入力するだけです。

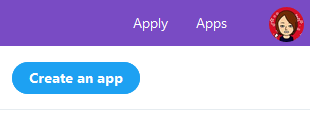
確認ができたら、右上の「Apps」をクリックして、「Create an app」という青いボタンをクリックします。

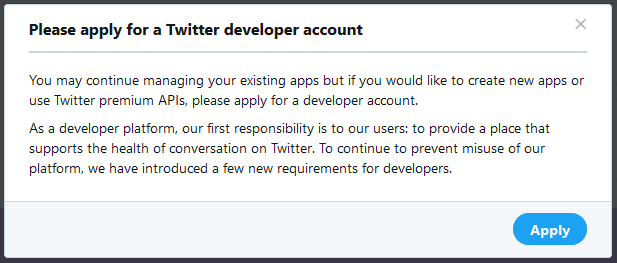
同意事項が表示されたら、読んで「Apply」をクリック。

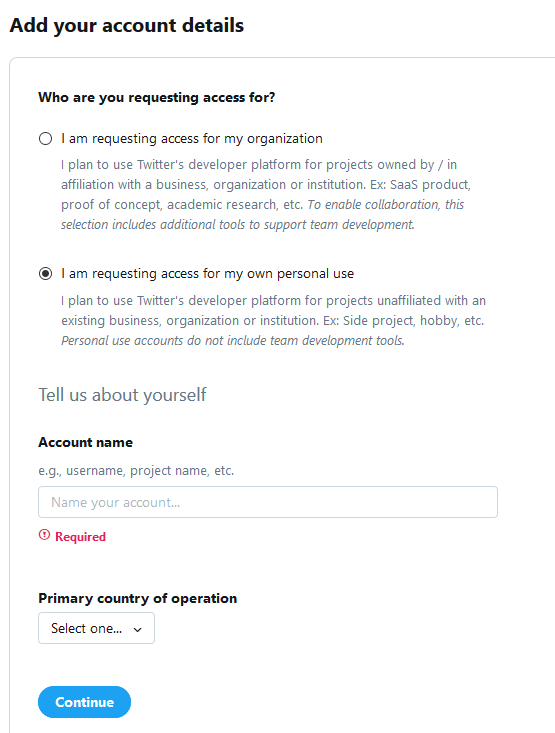
ラジオボタンは「I am requesting access for my own personal use(個人利用)」を選択。
「Account name」は、自分でわかりやすい名前を英数で入力。
私は適当に「Revive Old Post kon」みたいな感じで付けました。
国は「Japan」を選んで、次へ。

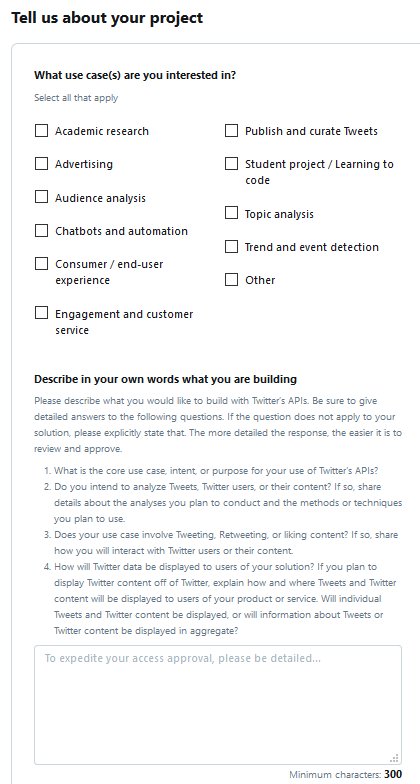
さて、この先、英語で利用目的などを説明しないといけなくて大変のように見えますが、大丈夫!!
実は、先ほどのプラグイン設定でAPIキーを入力する画面の「here」をクリックすると「Revive Old Post」のヘルプページへのリンクがあって、そこに入力する文例が載っていたのです!!
念の為リンクも貼っておきます。
LINKHow to create a Twitter Application for Revive Old Post - ReviveSocial Docs
ヘルプ画面の構成が現在のTwitter画面とちょっと違うところもありますが、このヘルプページにコピペできる文例があるので、見ながら進めて行けば楽です!
Twitterの画面の続きに戻ります。

チェックを付ける項目は、「Revive Old Post」のヘルプ通りに。
その下の「1~4を300文字以上で入力せよ」みたいなところも、「Revive Old Post」のヘルプに文例があるので、そのまま入力します。
そのまま入力して良いのからないですが、私はこれで通れました…。
英語ができる方は、ちゃんと書いてくださいねっ!
「Revive Old Post」のヘルプからのコピペですが、一応載せておきます。
2. I'm not delivering anything to users/customers currently, just sharing content from my website to my Twitter account.
3. I don't intend to analyze any tweets from Twitter users or their content. I do not need such permissions/functionality, I'll just be sharing content from my website to my Twitter acount.
4. Tweets will be displayed as normal individual tweets and Twitter cards
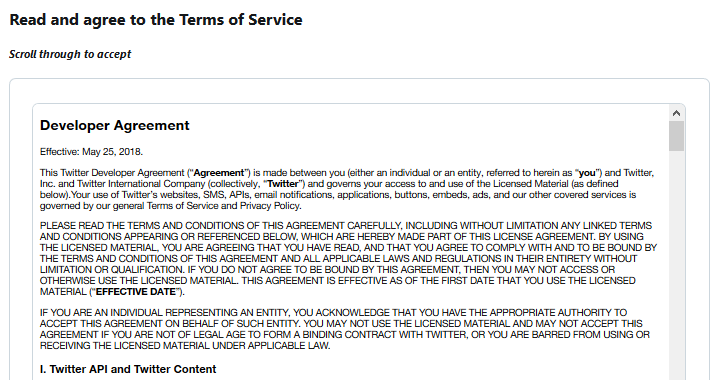
次に、同意事項が表示されるので、全文スクロールして読んだら、同意のチェックを入れて次へ。

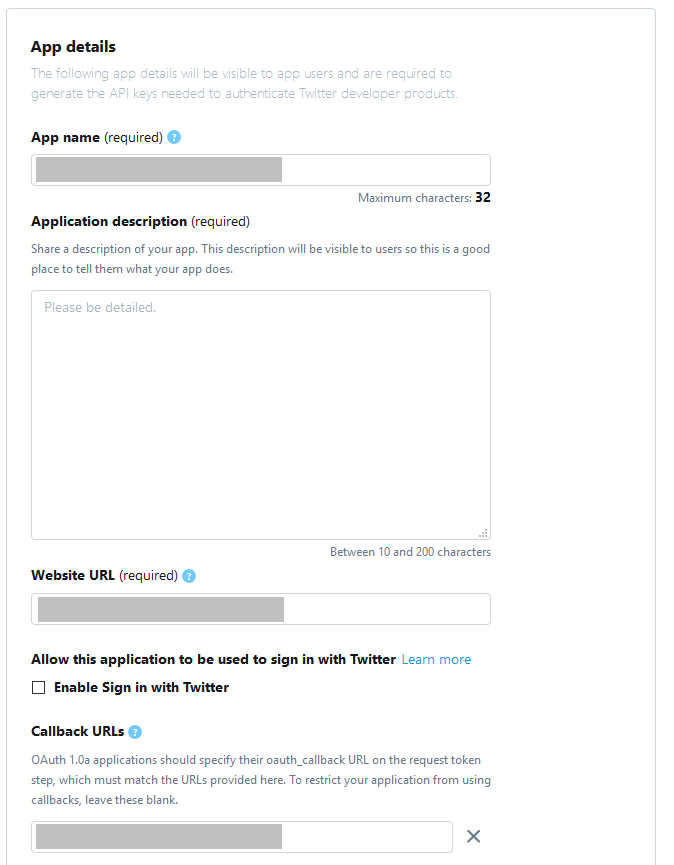
次の画面も、ヘルプページからコピペで入力すればOK。

- App name:この連携設定について、任意の名前を入力。ここは日本語でも大丈夫です。他の方が使っているアプリによっては、この設定名が見える場合があります。
- Application description:ヘルプからコピペで「shares posts to Twitter」
- Website URL:実際に利用するブログのURLを入力
- Callback URLs:ブログのURLの後ろに「/wp-admin/admin.php」を付けて入力
- Tell us how this app will be used:ヘルプからコピペで「This app is for internal use not public use. It allows my website to share posts to my Twitter account so my followers can engage with.」
それ以外のURLなどは空欄で大丈夫です。
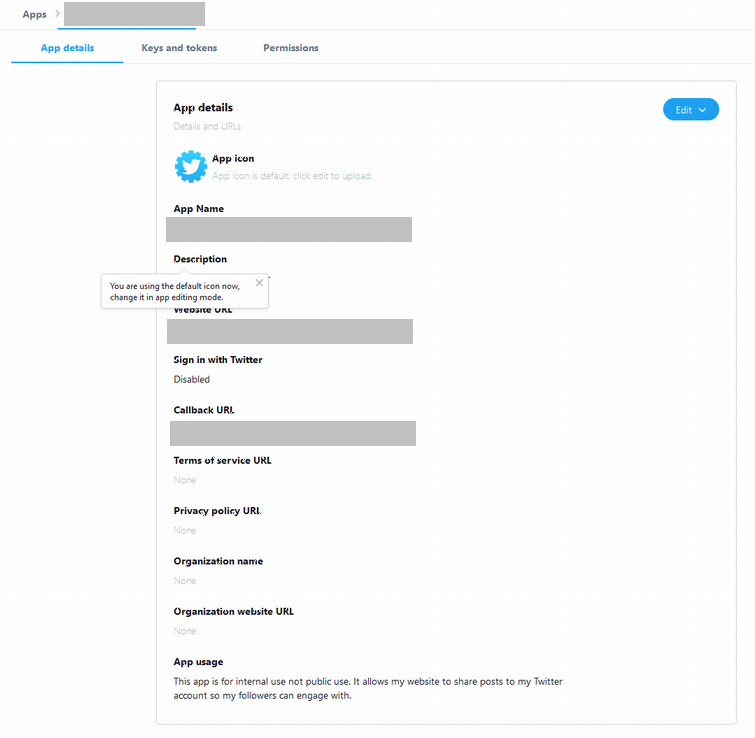
このページで入力した内容は、APIキーが発行された後に変更することも可能です。
最後に、「Create」を押して、規約を確認すれば申請は完了です!

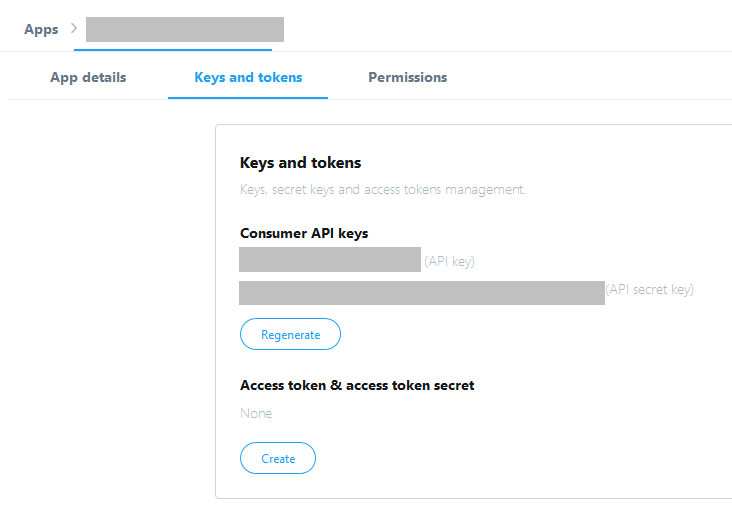
上の方に「keys and Tokens」というタブがあるので、クリックします。
これでやっと、Twitterと連携設定をするための「API Key」と「API secret key」が発行されました!
プラグインの設定の時に必要になるので、テキストファイルなどにコピペしてメモしておきましょう。

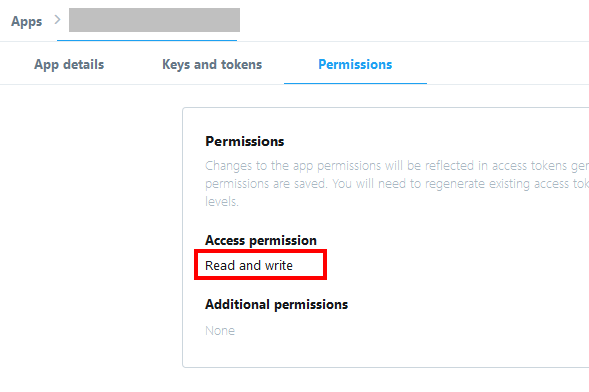
念の為、上の「Permission」タブで「Access permission」が「Read and write」になっていることを確認しましょう。

APIキーを入力
WordPressのプラグイン画面に戻って、先ほどの「API Key」と「API secret key」を入力します。

Twitterの連携を許可する
Twitterの画面で、連携を許可する画面になります。
この画面は、他のアプリなどでも表示されるので、見たことがある方も多いかもしれません。
先ほど「App name」で名前を付けたものが、ここで表示されています。

「連携アプリを認証」を押すと、プラグインの画面にアカウントが追加されました!

自動投稿の設定
ここからやっと、過去記事をTwitterに自動投稿するためのプラグイン設定です。
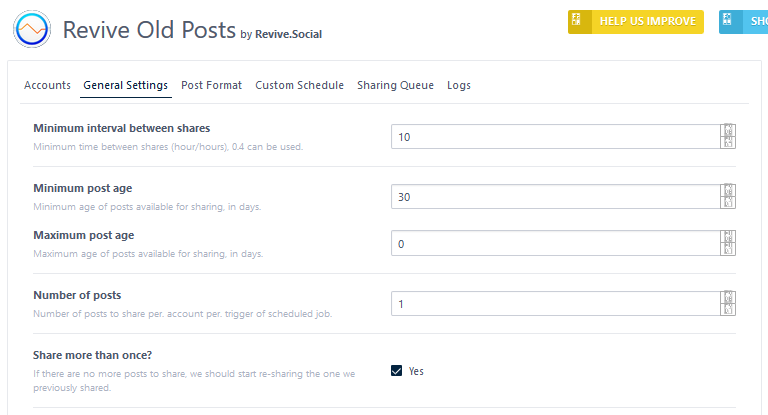
「General Settings」タブから、投稿したい時間の間隔などを設定していきます。

- Minimum interval between shares
何時間おきに投稿するかの設定。あまり多すぎるのも鬱陶しいので、程々で…。 - Minimum post age
投稿日から何日経過したらこの自動投稿に含めるかの設定。0にすると、公開直後から対象になります。 - Maximum post age
最大何日前の記事までを対象とするかの設定。0にすると、全ての記事が対象になります。 - Number of posts
1つのツイートで何記事投稿するかの設定。通常は1で良いと思います。 - Share more than once?
同じ記事をもう1回投稿するか、1回だけにするかの設定。Yesにしています。 - Taxonomies
自動投稿に含めたくないカテゴリがある場合は、プルダウンで選択してチェックします。
それ以外は、私はデフォルトの設定のままにしています。
設定が終わったら、一番下の「Save」を押して保存。
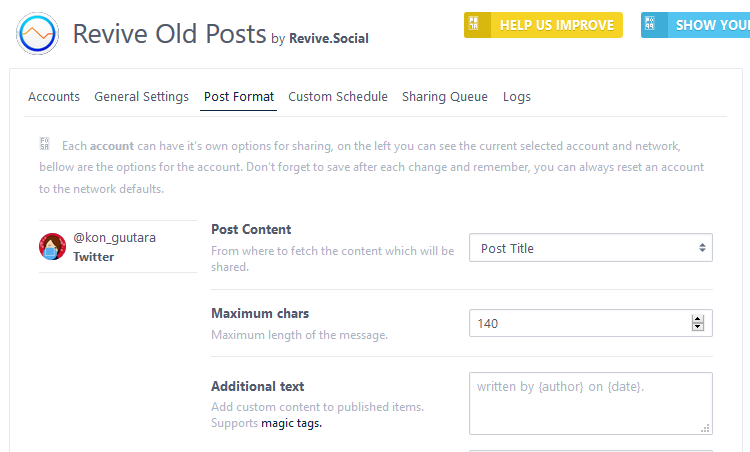
次に、「Post Format」タブに移動して、ツイートする内容についての設定をします。

- Post Content
投稿する内容。「Post Title」のままにしています。 - Additional text
投稿の文頭に文章を付けたい場合、入力します。「過去記事も見てね!」的なことを書く方が多いようです。 - Use url shortener
短縮URLを使うかどうか。
私はここにチェックを入れていたら、上手く行かなかったので外してありますが、タイトルが長いと文字数オーバーで途中で切れてしまいます…。 - Hashtags
投稿にハッシュタグを付けるかどうか。カテゴリをタグにする、投稿時に入れたタグをハッシュタグにするなど選択が出来ます。 - Post with image
ここは有料版でないと設定できないのですが、投稿時に画像を一緒に投稿するか、という設定。
でもこれ、サムネイル画像のことではありません。Twitterカードに対応しているテーマなら、URLを投稿しただけでサムネイルが表示されるので、最近のテーマなら要らないと思われます。
こちらも、設定が終わったら「Save Post Format」を押して保存。
設定ができたら、自動投稿をスタート!
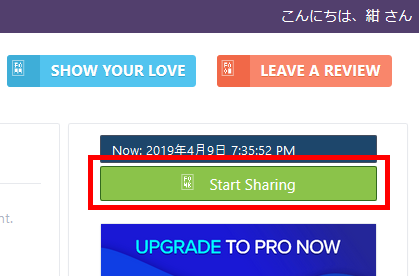
設定ができたら、自動投稿をスタートするボタンを押します。
これを押さないと、自動投稿が始まらないのでご注意を。
設定画面右の方に、緑色の「Start Sharing」を押すと、20秒後に1回目の自動投稿が行われます。

自分のツイート画面を見て、理想通りに投稿されていれば完了!
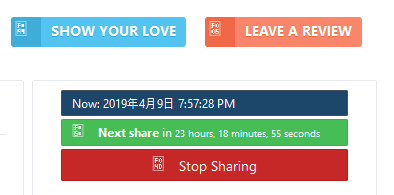
スタートを押した後は、次の投稿は何時間後というカウントダウンもしてくれます。

なお、ここでスタートを押した時間から、先ほど設定した「○時間ごとに投稿」という時間がスタートします。
例えば「12時間ごとに投稿」という設定をして夜中の2時にスタートをした場合は、夜中の2時と昼の2時(14時)に投稿されることになります。
夜中の2時に過去記事を投稿して効果があるかな…?と思う場合は、一旦ストップを押して、投稿間隔の時間設定を変更したり、スタートする時間をずらしてみると良いと思います!
補足
この記事を書くために、一度設定した後にもう一度TwitterのAPIキー取得などをしていたせいか、電話番号の他に、メールアドレスの認証が求められました。
これは簡単で、Twitterアカウントのメールアドレスに確認メールが届くので、その中のリンクをクリックすれば確認が完了します。
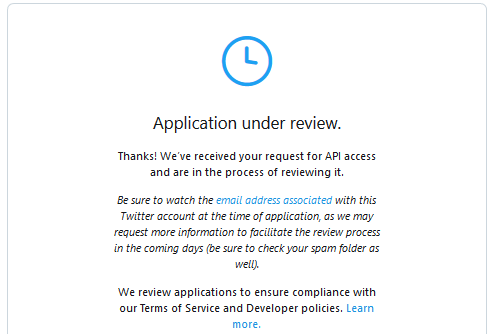
また、これも何回もやっていたせいなのか、途中で申請が保留になりました。

申請の内容がコピペだからダメだったのかな…?と心配でしたが、翌日には「Your Twitter developer account application has been approved!(申請を許可したよ!)」というメールが来たので、安心しました。
本来は、Twitterを使ったアプリの開発などをされる方が申請されるようなので、乱用を防ぐために一定の制限を設けているのかな?と思います。