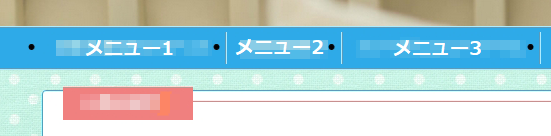
まったくタイトルの通りなのですが、久しぶりにAffinger4をver20171227にアップデートしたところ、PCのヘッダー画像下のメニューにリストマーク(●←こんなの)が出るようになってしまいました。
こんな感じです。

表示させない方法
「style.css」の中に、この「黒丸を表示させない」ための記述を入れてみました。
(子テーマをお使いの方は子テーマの「style.css」に)
※変更は自己責任で、バックアップをとってからお試しくださいませ。
/*メニューのリストを消す */
.st5 li {
list-style: none;
}
または
/*メニューのリストを消す */
.menu li {
list-style: none;
}
別の子テーマを使ったサイトでは、「st5」では消えなかったので、「menu」でやってみたら消えました。
この子はドコから来たのだろう?
Twitterで検索していて「リストマークが出るようになった」と仰っていた方がいたので、あぁこれリストなのか、とヒントをいただいて解決したのですが(ありがとうございます!)、Firefoxの「要素を調査」で見ても、それらしきところが全然見つけられ無かったのです…。
リストで黒丸なら「disc」の指定が何処かにあるのでは、と思ったのですが。
Chromeの検証で見たところ、「list-style-type: disc;」を書いてあるところを見つけたものの、出所が「user agent stylesheet」と書いてある。
何なんだこれは…?と思って調べたところ「ブラウザごとに定義されたデフォルトのCSS設定」だそうです。
参考Chromeのデベロッパーツールに出てくる「user agent stylesheet」とは
うーん、テーマの中では指定してないけど、ブラウザが勝手に表示してしまうということなのだろうか…?
よくわからないですが、とりあえず消せました。
「やってみたら消えた」というレベルなので正しい記述かわかりませんが、今のところ、他に影響のある部分も無さそうなので、大丈夫だと思います。
私は、焦って前のバージョンに戻そうとして、誤って子テーマを削除してしまい、バックアップから子テーマを戻そうとしたら「親テーマが無い」と表示されたり、一人であたふたして余計な時間を使ってしまいました…。
なんか…格好悪いじゃないですか、こんなところに黒丸が出てるの(´・ω・`)
テキストエディタの「公式ボタン」「詳細ボタン」が無くなった
私はWordPressのテキストエディタで記事を書いているのですが、気付いたら「公式ボタン」「詳細ボタン」が無くなってました。
ランキングとしての表示はあまり使わないのですが、このボタンのデザインが使いたいのです。
Affinger4管理画面で非表示にしているわけでもなく、どうして無くなってしまったのだろう…?と思ったら、ボタンの表示名が変わったようです。
- 公式ボタン→「ボタンA」
- 詳細ボタン→「ボタンB」
ボタンAで「div class="rankstlink-r2"」、ボタンBで「div class="rankstlink-l2"」が表示されます。
今後もずっとそうなのか修正されるのかわかりませんが、更新の度に戸惑うのは嫌なので、よく使うボタンはこれに頼らず、自分でデザインを作ってAddQuicktagに入れておいた方が良いのな…と思いました。
せっかくある便利な機能ですが…